前言
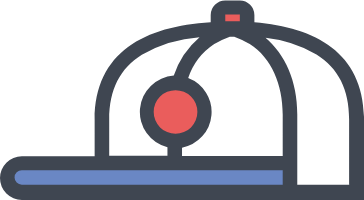
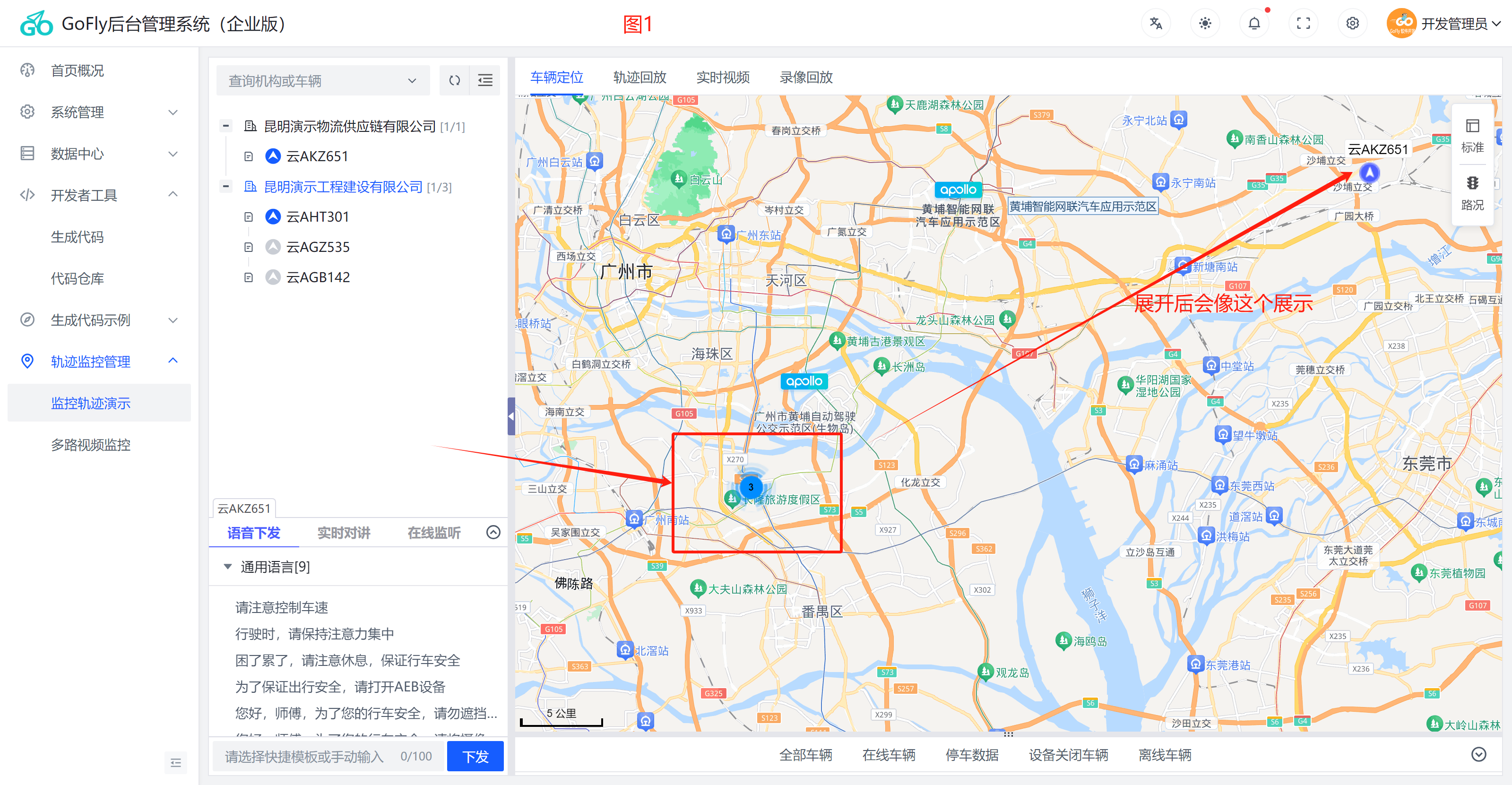
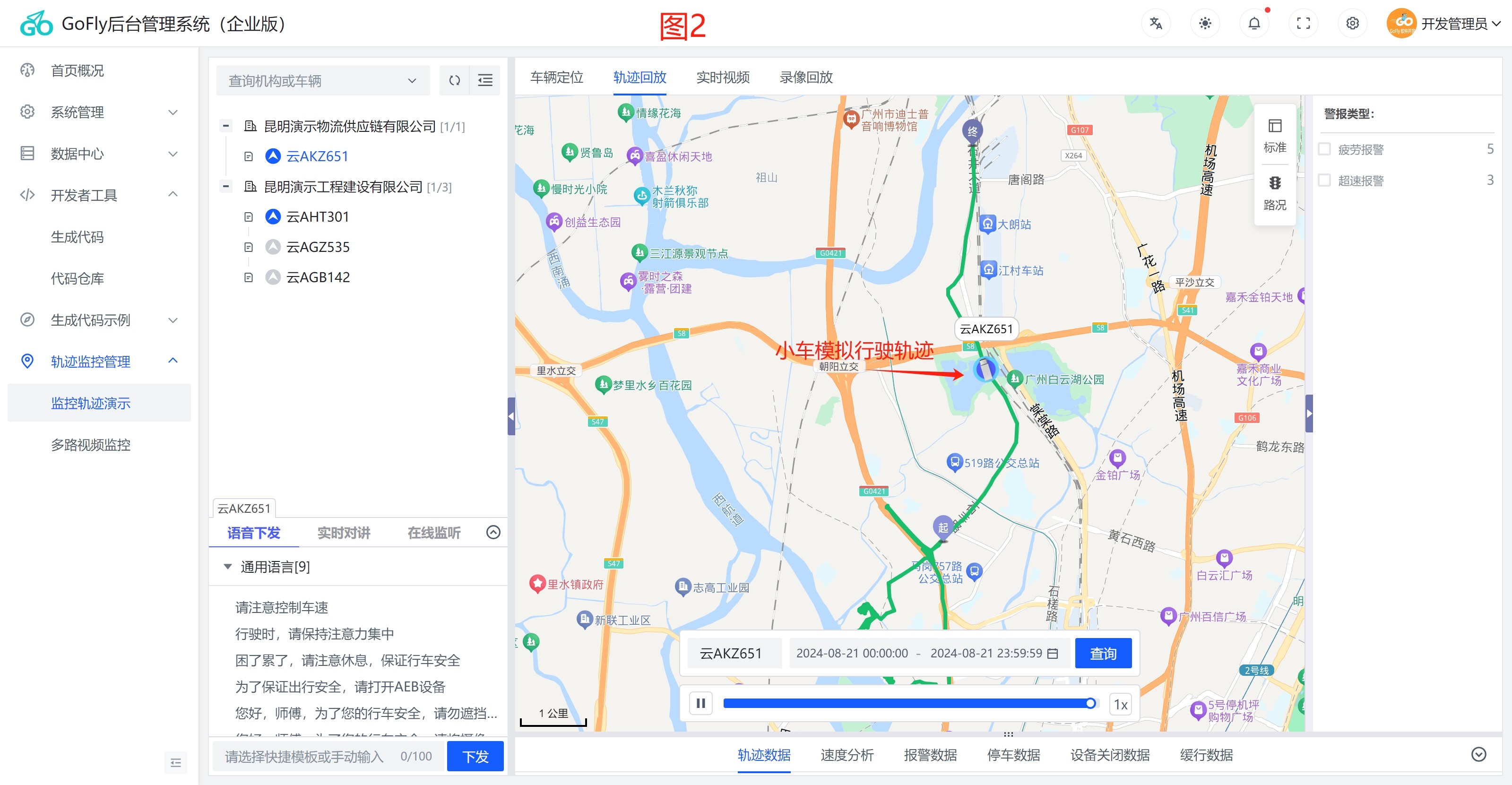
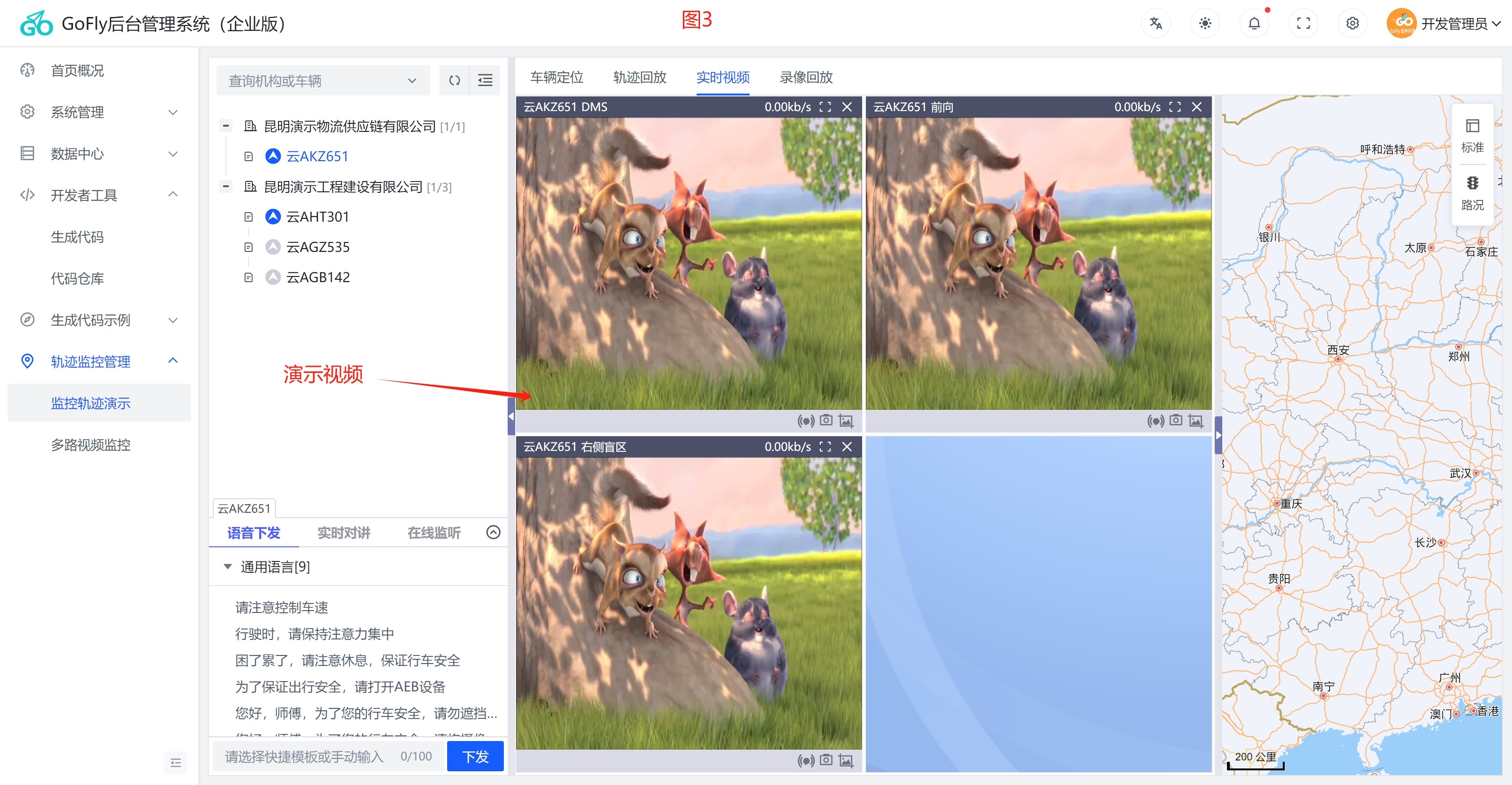
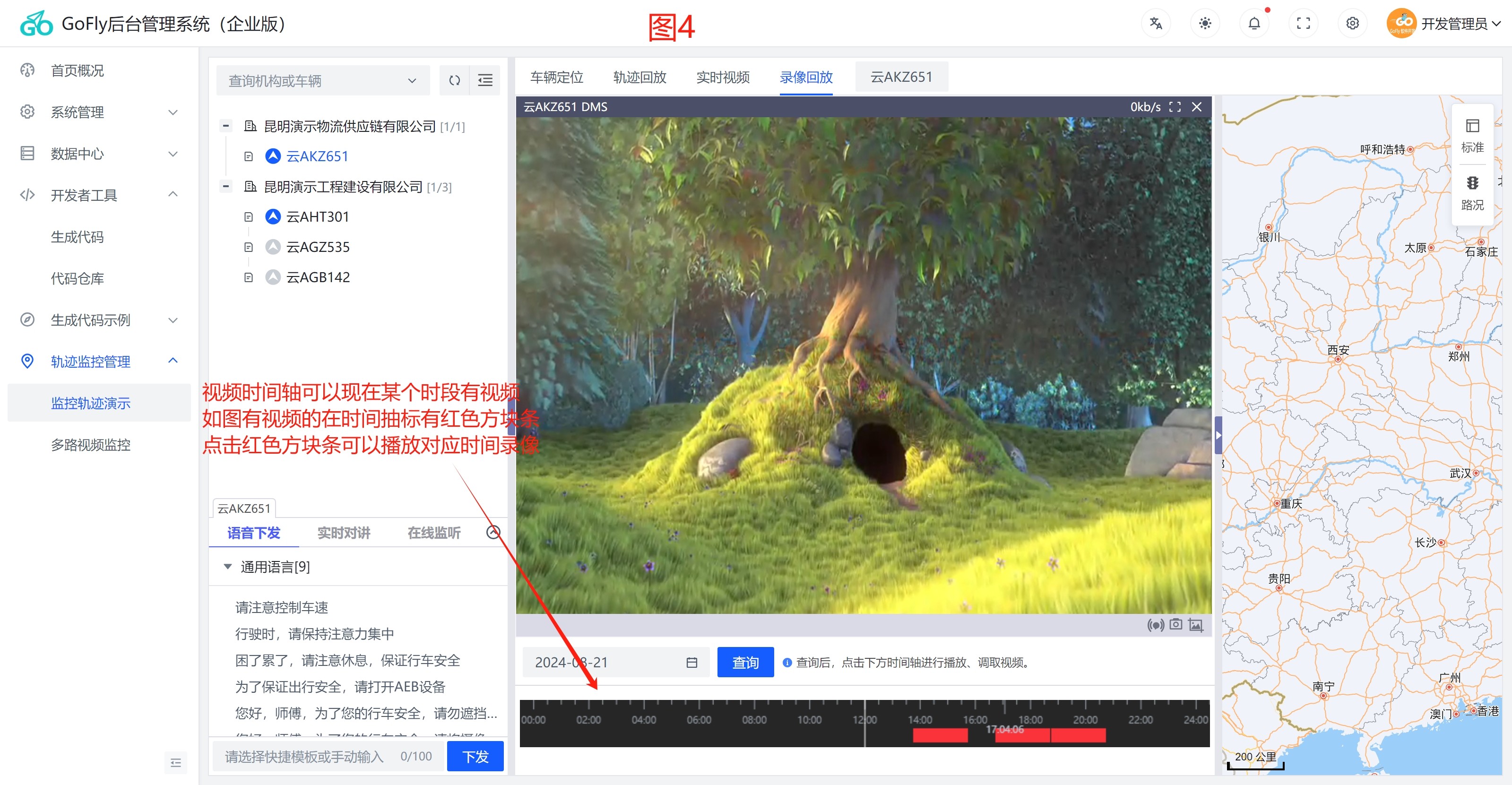
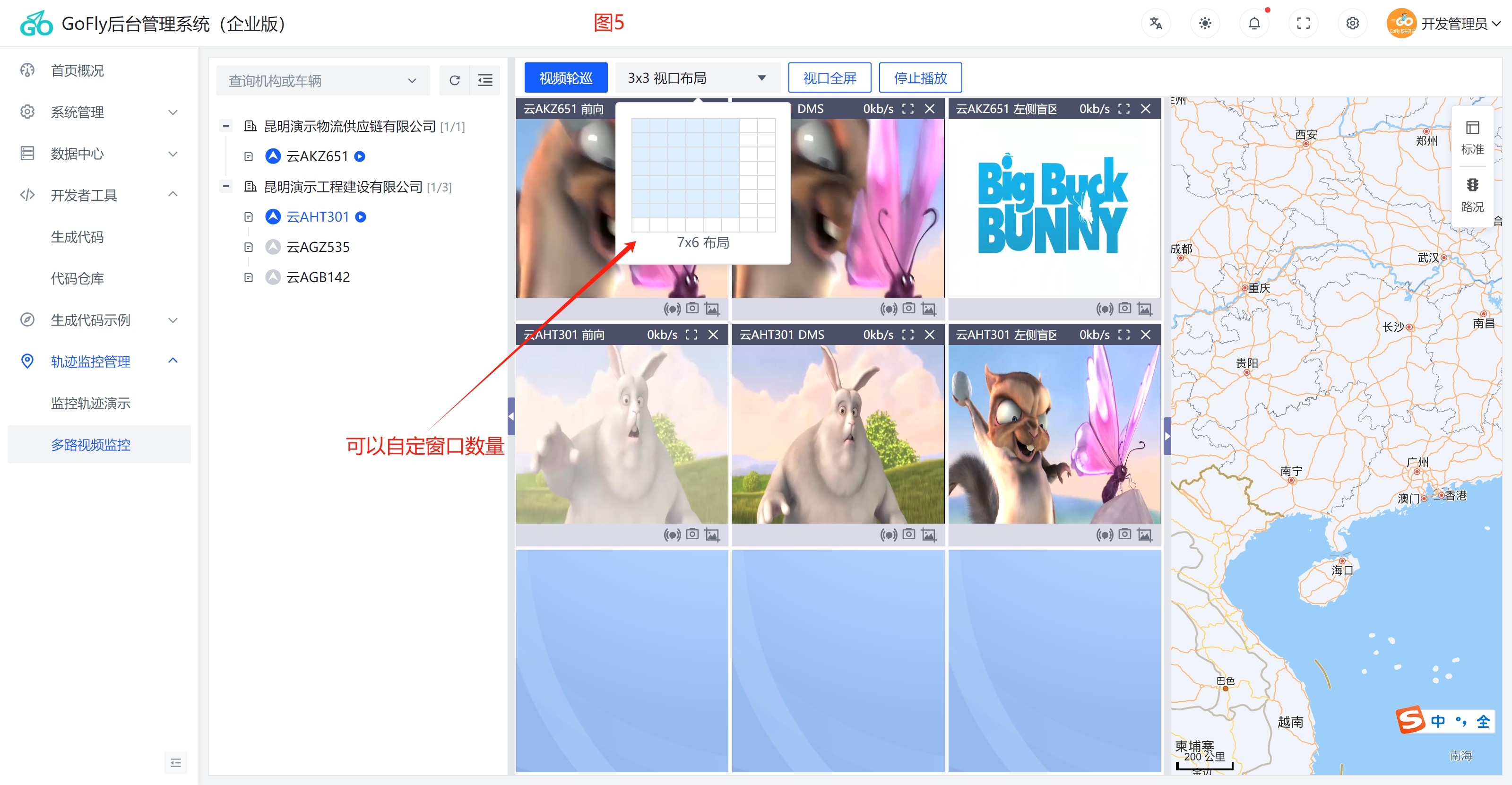
分享一个刚做完项目集成技术,一个车辆行驶轨迹监控、行车视频监控、对特种车辆安全监管平台,今年政府单位有很多监管平台项目,例如:渣土车监控、租出车监管、危害气体运输车监管等平台,这些平台都有车辆行驶轨迹坐标记录,监管平台需要对车辆轨迹进行展示(轨迹回放-用到地图路书API-如图2),车辆在地图上的坐标(很多车量,需要用到地图的聚合点-可以根据地图放大展开点,缩小时会合并显示数量-如图1),还有车辆监控视频实时播放(多路视频同时播放-如图3),可以对天的录像回放(一天视频时间轴线-可点击查看某时刻视频-如图4),多路显示多路监控视频(为了同时播放多路视频,需要做个可自定义播放视频窗口如图5)。





使用技术栈
前端用vue3+ts,vite3构建,UI用字节跳动出品的Arco Design这个框架比较经量设计比较大方,地图使用百度地图,视频流用flv.js播放。
后端用Go开发,由于监控需要实时向平台上传数据,车量多时需要平台性能还是高的,所以我们需要并发性能优秀开发语言,而且我们存储数据比较大,需要硬件使用率高的语言,而且项目也需开发快速,领导要的急所以选择的语言具备开发效率高,是官方使用安全性要求也高;综合对比还是Go比较适合,而且也是Go我们熟悉的语言;最终Go被确认为后台开发语言。
数据库使用Mysql,这个数据库调优后还是满足项目要求的。
使用教程:
下载百度地图路书和信息标志js文件、使用图片图标等静态资源包(在代码仓有),下载后解压复制到前端的public目录下。
在前端index.html的引入百度相关js
<!--百度api-->
<script src="//api.map.baidu.com/api?v=3.0&ak=你的百度秘钥" id="baiduAPI"></script>
<script type="text/javascript" src="/imgjs/TrafficControl_min.js"></script>
<script type="text/javascript" src="/imgjs/TextIconOverlay_min.js"></script>
<script type="text/javascript" src="/imgjs/MarkerClusterer_min.js"></script>
<script src="/imgjs/IndoBox_min.js"></script>
<script src="/imgjs/LuShu_min.js"></script>
<!--百度api end-->
3.引入flv.js(j监控视频流播放器)和vue-fullscreen(全屏)
使用包管理工具引入
yarn add flv.js
yarn add vue-fullscreen
代码下地址:
传送代码下载地址